Uml Class Diagram Generator Javascript
GitUML
UML visualisation
for Git repositories
Try Now
Understanding source code
is every programmer's
biggest challenge
GitUML helps programmers understand new code more quickly.
Rapidly generate diagrams from programming source code.
- Diagrams from git repositories - automatic diagram updates when you push!
- Upload source code files
- Live UML Fiddle converts source code into UML as you type
- UML Fiddle (Python)
- UML Fiddle (Javascript)
- UML Fiddle (Java)
- UML Fiddle (C#)
- UML Fiddle (Objective C)
- Generate the more powerful Literate Code Map diagrams

GitUML reverse-engineers the following languages:
- Python
- Java
- Javascript
- Objective C (Apple - iOS, MacOS, tvOS source code 🍏)
- C#
- Delphi/Free Pascal
GitUML can reverse engineer Python, Javascript, Java, C#, Objective C and Delphi/Free Pascal.

When you want more detail than a UML diagram can provide try building a Literate Code Map which is a new, practical evolution of UML for today's code centric, practical programmer. Blend reverse engineering (via GitUML) with your "literate" custom code fragments and rich, text narrative comments/stories - step by step so that viewers of the diagram follow the use case story.
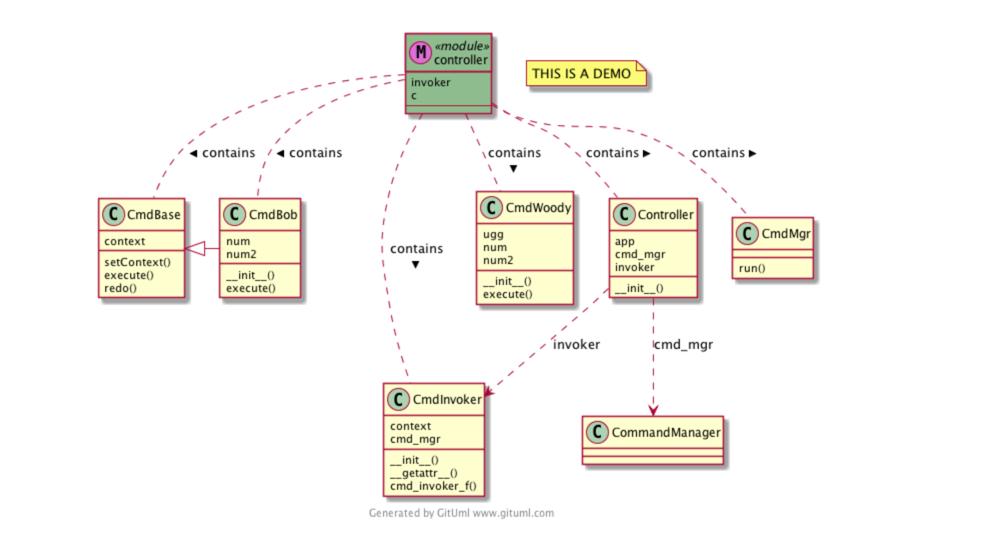
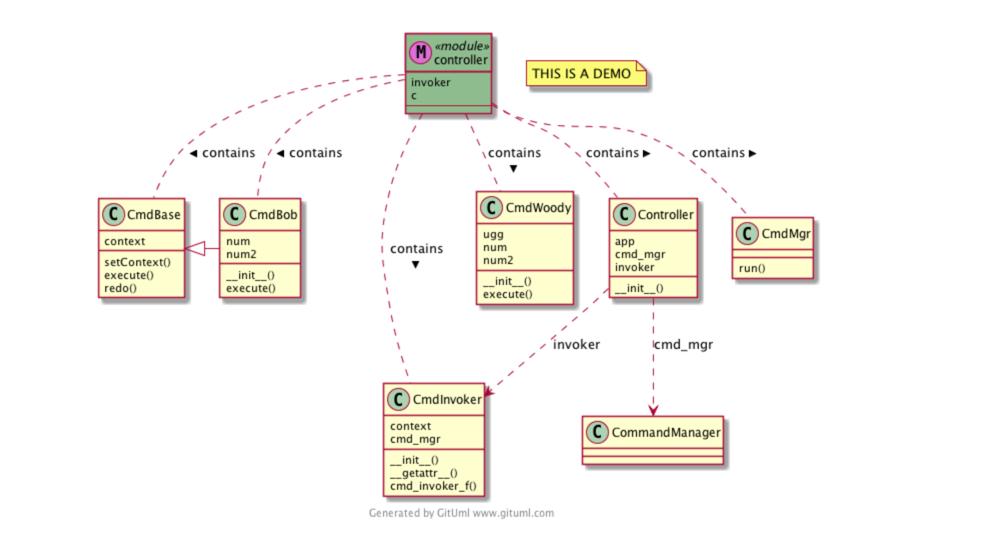
Creating a UML diagram in 10 seconds then upgrade it into a more powerful "Literate Code Map" diagram.
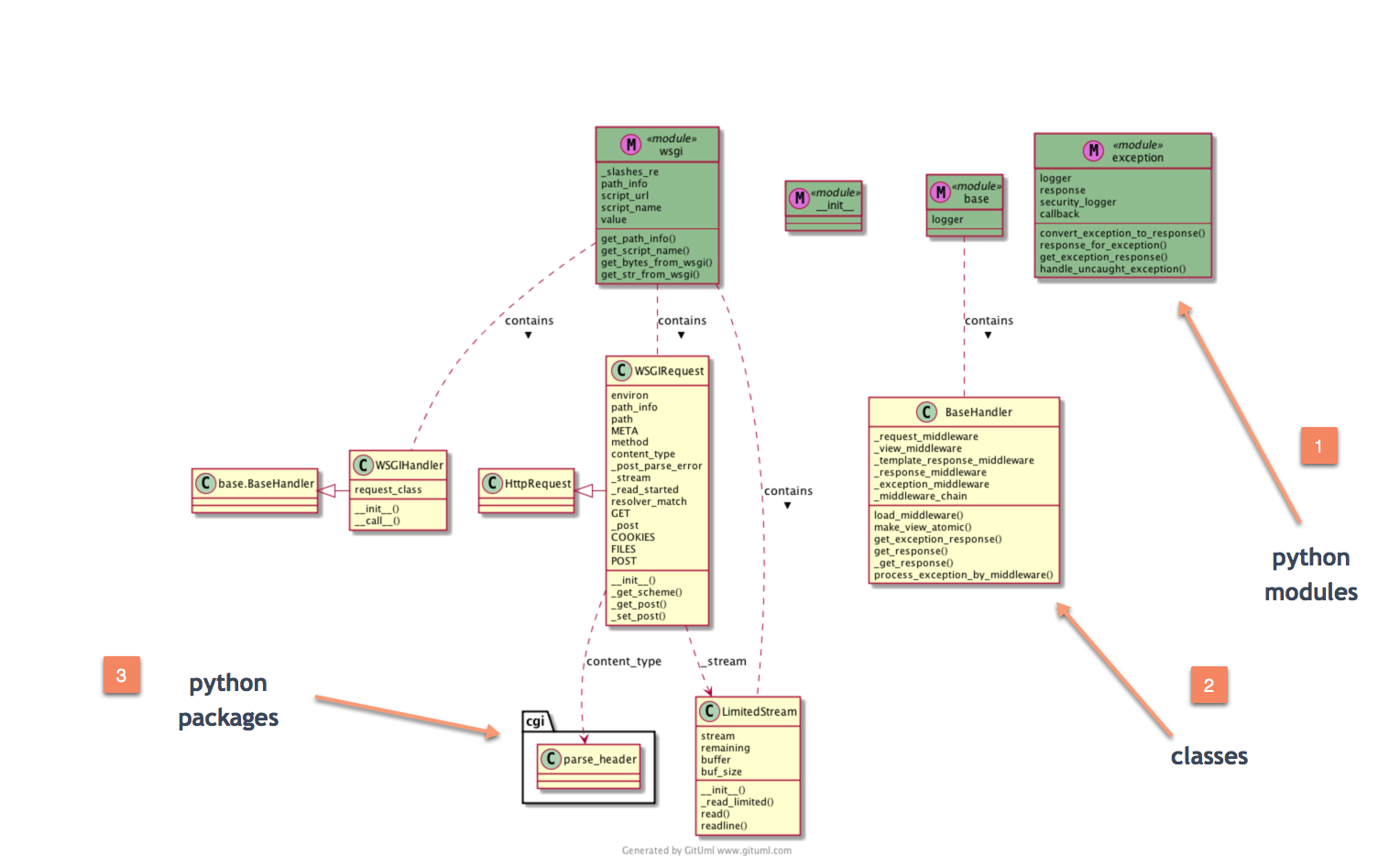
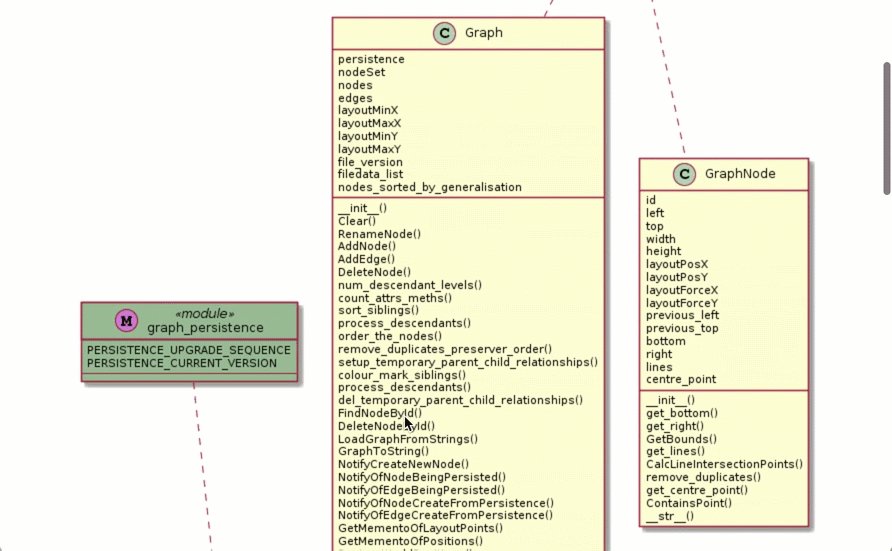
GitUML rapidly produces beautiful UML class diagrams every time.
- Diagrams automatically update when you push code using git
- Diagrams are always up to date
- This lets programmers focus on coding instead of fussing with drawing tools.

A $60K/annum employee may very well take $120K before reaching the productivity level and
contribution of the developer who left the team. Dave Laribee
Onboard new programmers more quickly using software visualisation.
Save as programmers become effective more quickly.
Making software diagramming useful to today's modern, agile, code-centric programmers
- Easy reverse engineering into UML by simply selecting files from GitHub repositories. File uploads and "UML Fiddles" (direct code to diagram) mode too!
- When new code changes are pushed, diagrams are updated automatically thus remain up to date with the code. This maintains diagram accuracy/usefulness and requires less diagram maintenance - saving programmer time.
- UML diagrams can sometimes be too abstract for programmers to find useful. GitUML supports evolving reverse engineered UML diagrams into Literate Code Maps, which are innovative, powerful "Tuftian" visualisations that empower the programmer to understand complex code, add features and fix bugs more quickly.
- Literate Code Maps combine class and sequence diagrams into the one diagram, with numbered steps which lead the reader's eye, step by step, through the diagram. Each diagram box (which can be a class, file or any container) can contain one or more code compartments where you can add real source code fragments and rich narrative commentary. See the Literate Code Map manifesto for more information.
- Easy to share rich, zoomable diagrams via urls.
- Using textual PlantUML markup for flexible diagram editing rather than $$ and fiddly tools. Each GitUML diagrams is built from a blend of both automated reverse engineering and additional custom diagram markup.
- GitUML is appealing to organisations who understand that powerful, insightful, diagrams containing rich detail are a boon to new programmers joining a team, increasing productivity thus reducing new staff onboarding times. They can capture knowledge when programmers leave a project, too.
- The idea of building a Code Map is based on what many programmers already do when taking notes in their notebooks and reading code. The process of building a Code Map will give a programmer understanding of any complex software behaviour, which empowers the programmer to add features and gets bugs fixed more quickly.
The process of building a Code Map is a secret weapon to tackle software complexity, spaghetti code, and complex Object Oriented code. Spend days browsing code, guessing and hacking - or respect the problem, do it right, and in an hour or two have a solution by building a code map.
- Consulting services available to facilitate the use of GitUML in your organisation. Custom hosting for sensitive, non GitHub codebases available.

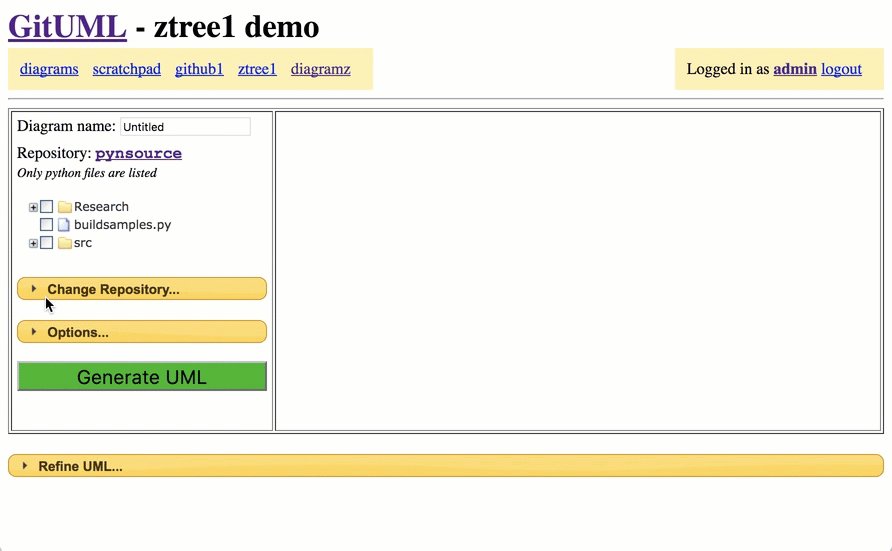
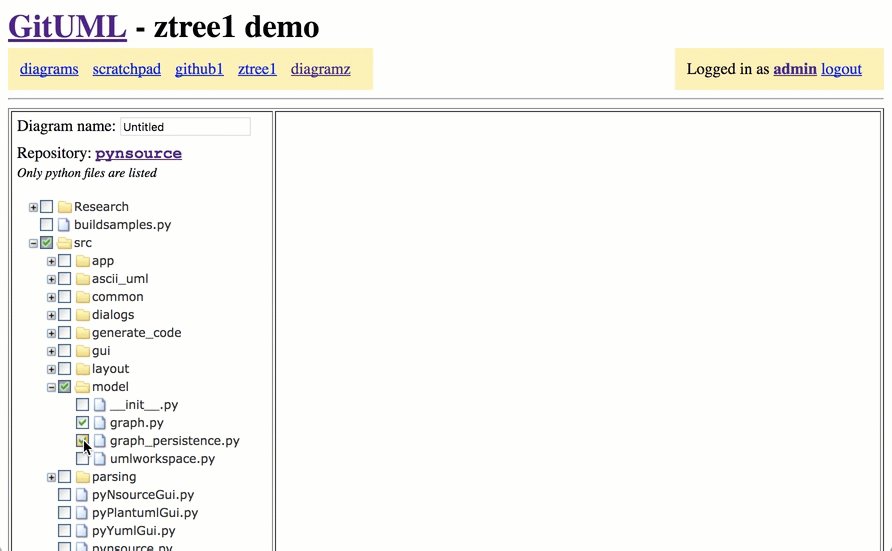
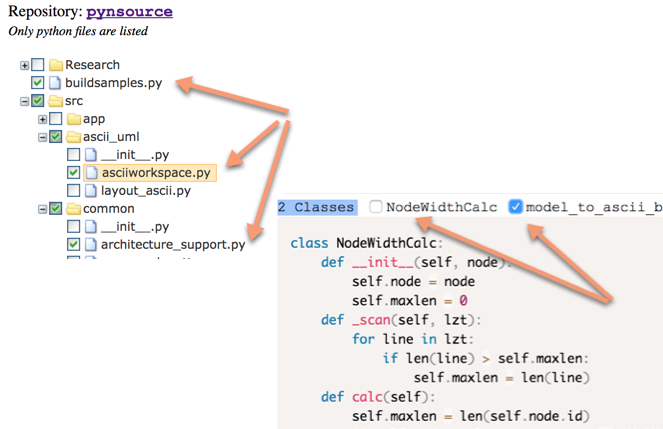
Browse any git repository on the web and select the files you want to visualise.
- Popular public repositories listed
- Browse your own repositories
- Automatic layout - saving you time

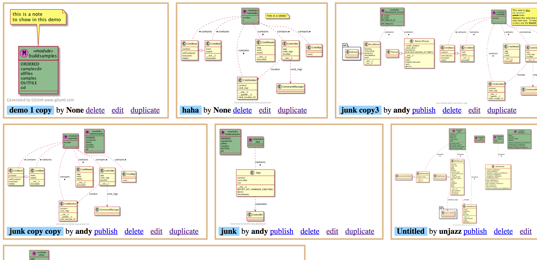
Access your diagrams via a thumbnail gallery.
- Click to edit or delete, duplicate etc
- View descriptions and user comments
- Search by repository or tags

Communicate what's important
- Select only the files and classes that you want
- Capture knowledge
- Each diagram tells a story, your way

Add anything you want to your diagrams
- Attach yellow text notes to any class
- Add additional classes & relationships
- Use "point and click" to add common elements or use PlantUML markup
- Evolve your reverse engineered UML diagram into a powerful Literate Code Map diagram containing source code fragments and much more. Blend automatic with custom diagram elements.
Losing staff who "know the code"
is every company's fear
GitUML protects your intellectul property when staff turnover occurs.
Developers with knowledge can document designs rapidly before they leave
- Preserve knowledge of the code
- Offboard existing staff with more confidence.
- Onboard new staff more quickly - saving you money

The total cost of losing an employee can range from tens of thousands of dollars to
1.5 to 2 times their annual salary. Rachel FerrignoUnplanned turnover hurts — especially when you lose top people. Aaron Reed
Diagrams are URLs
- Each diagram is a permalink URL internet resource.
- Share diagrams with your team, in print, blogs and documentation.
- Turn off GitUML git push auto update to lock a diagram to a moment in time.

Get more contributors to Open Source projects. Contribute more.
- Key design diagrams of Github projects helps everyone.
- Attract more contributors by making it easier for them to understand the code.
- Contribute more productively to well documented projects.

The following languages may be added in future. Please use the contact form at the bottom of this page to request a language or feature.
- Swift - (mid 2021)
- Typescript - (late 2021)
- HTML - into literate code map boxes - (mid 2022)
- Kotlin - (late 2022)
- Cobol (maybe, 2023)
- Fortran (maybe 2023)
Note: GitUML can automatically detect and reverse engineer both Python 3 and Python 2
Leaders of IT projects...
- Preserve knowledge of the code when staff leave.
- Protect company intellectul property.
- Add staff quickly.
- Scale projects faster.
Developers...
- Understand code more quickly.
- Building a Code Map will make any tangled code understandable - empowering!
- Diagrams automatically update when you push code using git
- Focus on coding instead of fussing with drawing tools.
- Share diagrams with your team, in print, blogs and documentation.
- Key design diagrams of Github projects attracts contributors.
Try Now
Choose a pricing plan that fits your needs.
All prices are in USD
- Basic
- 5 Diagrams
- public Repositories
- limited classes per Diagram
-
FREE
- Pro
- unlimited Diagrams
- public and private Repositories
- max classes per Diagram
-
$25
per year
per developer
- Team
- unlimited Diagrams
- public and private Repositories
- max classes per Diagram
- team members share Diagrams
-
Contact Us To Discuss Pricing
per month (5, 10 or more email team)
Tailored to your needs
- Run GitUML inside your cloud containers - for complete security
- Run GitUML inside your company network infrastructure
- Access any local git repositories (not just GitHub).
We will work with your team - hands on, to
- Oversee the documentation of your critical project creating:
- An engaging project overview and architecture summary document (five pages).
- Five key GitUML project diagrams incl. some as Literate Code Maps.
- Two quality tutorials.
- Develop rapid onboarding programs for new staff that use this documentation, together with traditional onboarding through handovers, working with automated tests etc.
- Ensure knowledge is captured when staff leave
- We can audit your project documentation to protect your company IP and to support governance
- Our consulting pays for itself through increased programmer productivity and the ability to scale projects more rapidly.
Feedback
Please take the time to fill out a short survey on this site.
Source: https://www.gituml.com/
Posted by: zalksantaees.blogspot.com
Posting Komentar untuk "Uml Class Diagram Generator Javascript"